Knowledge base
Tips and tricks Best practice guides, FAQ & more
Find tutorials, guides and use case examples in the
Learning center
A Click text building block searches for a piece of text on the whole screen or part of the screen and then performs a mouse click in the location where the text was found.
Typically, this block is used for clicking on a button or a menu item.
It should be noted that this block uses text recognition (OCR), which takes a lot more processing power than image recognition. On a full screen, it can take several seconds to complete one search.
See the Clicking on elements and text on screen lesson for an example of how this works
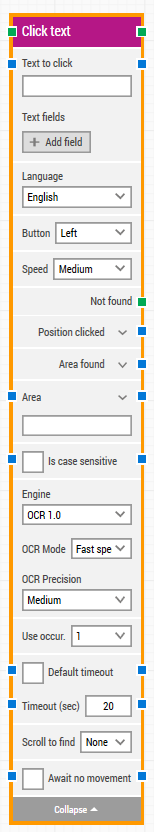
Fully expanded, the Click text block shows the following properties: The Block Header (“Click text”)
The Block Header (“Click text”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the click has been performed. If “All occurrences” of the “Use occur.” property is selected (see below), this output connector triggers on each iteration until all occurrences are iterated through.
The title of the block (“Click text”) can be changed by double-clicking on it and typing in a new title.
Select the language in which you want to get the text.
Specify which text to click. If found, the click will happen in the middle of the text.
The text can be dynamic by using tokens for added fields (see below). Right-click in the text and select “Insert token” to insert a field that has been added below.
Add any number of fields that can contain dynamic content and be used as tokens in the text.
Select which button to click using, and if it should be a single or double click. By default, the left mouse button is selected.
Select mouse movement speed. The default speed is "Medium", which is recommended because it replays well on video. "Instantaneous" re-positions the mouse without movement.
This green output connector triggers if the text is not found before the timeout (see below). This is typically used to branch execution flow or to explicitly fail a case by linking it to a Fail block.
The screen position where the click was performed in X, Y coordinates. The top-left corner of the screen is position 0, 0.
Note that this is the position of the interaction point (see above), not the upper-leftmost pixel of the image.
Click the expander button to work with the X and Y coordinates separately.
The screen area where the text was found in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. The top-left corner of the screen is position 0, 0.
Click the expander button to work with the area’s position and size and their nested sub-properties separately.
An area of the screen where the text will be searched for in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. The top-left corner of the screen is position 0, 0. If no area is defined, the entire screen is searched.
It’s possible to enter the area values manually, but the area can also be captured by right-clicking the property and selecting “Capture area”. See the Capture text on screen lesson for an example of how to work with areas.
Click the expander button to work with the area’s position and size and their nested sub-properties separately.
Select whether the text recognition should be case sensitive. By default, it is case insensitive.
User can select LEAPWORK OCR text recognition engine like OCR 1.0 and OCR 2.0 or user can opt for 'ABBYY' as text recognition engine.
User can opt for "Full mode" or "Fast Speed" OCR mode.
OCR precision sets the accuracy of the OCR results on a character level. This means, a higher OCR precision level requires a higher confidence in the OCR engine before a certain character is matched.
With a high precision you can be very confident that the characters found are the correct characters.
On the other side a high precision can result in that some characters are not found. Setting a lower precision means that in general more characters are found, but the assurance that it’s the right characters is lower than with a high precision. So, the right setting is a balance between finding all the right characters and not include too much that ruins the result, and will depends on the font, colors, background, size of the text.
Precision Levels are:
Zero will return everything what was recognized by OCR and 100 will return the best possible recognized result.
In case the built-in OCR engine in LEAPWORK is not matching the requirements, it is possible to change the engine to ABBYY. ABBYY is the world leading vendor of OCR engines and perform second-to-one when it comes to OCR. Contact our [Customer Success, link to chat page] team to get started with ABBYY.
Check this checkbox if the text is placed on top of a textured background or is close to a visual border element. This instructs the text recognition engine to use a special mode to compensate for such backgrounds and borders.
It should be noted that no text recognition engine is perfect. If you experience problems with text recognition, try zooming in on the content. Larger letters are typically easier to recognize.
Select which occurrence of the text on screen to click, if more than one is found.
Select “All” to iterate through all of the occurrences. By selecting “All”, the sub-properties Current index and Completed are shown (see below).
The current index when iterating through all occurrences of the text on screen. For instance, if three occurrences are found, this property will contain 1 for the first one, then 2 for the second and finally 3 for the last one.
This green output connector triggers when the iteration of all occurrences are completed.
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 20 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
The maximum time spent searching for the text before giving up and triggering “Not found” (see above).
The default value is 20 seconds.
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
When a value other than “None” is selected, the building block will use scrolling when searching for the text. This can be useful when searching in scrollable content such as web pages and documents.
The maximum number of times to perform a scroll before giving up searching for the text.
The amount of scrolling that will be performed on each scroll repeat.
The delay in seconds between each of the scroll amounts.
Delay the search for the text until there has been no movement on the screen for a specific period of time — for instance 2 seconds.
This is useful when waiting for a screen update to occur, for instance a page loading in a browser window. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
The number of seconds the screen must have seen no movement before proceeding.
©2024, Leapwork. All rights reserved.